Redesigning a transit tracking app in Savannah, GA
UX case study
Apr 2020 - July 2020
Project Overview
Bus riding experience has always been a love and hate experience, it definitely saves you a lot of money, but it also causes a lot of anxiety for you to wait for the bus.
Last month, I found out that there is a bus app existing in Savannah; well, I have been here for more than three years. And I am probably not the only one who did not know the app for three years. And I am not surprised cause the app needs a major update.
My Contributions
The Team:
UX: Ni Ma
UI: Ni Ma
Tools Used: Pencil, paper, Figma, Adobe Photoshop, Google presentation, Google docs.

The Problem
When I downloaded the app, I realized that this app’s interface does not work on my phone. Based on the data from Apple Store, the lasted update was two years ago, and the rating is only 1.6. Here are some problems:
- Confusing features and inaccurate information
- Interface too old
- Difficult usability
- Outdated visual design
- Unable to direct user to destination
Design Goal
- Improve UX design, making use of more widely-known UX patterns to produce smoother user flow between core functions of the application in the order that most often utilized.
- Redesign the visual appearance of the interface to bring it in-line with modern smartphone applications.
- Implement additional features to provide the user with useful information to assist in planning their movements and keeping the user informed during them.
Discoveries & Insights
User survey
Quantitative research
User interview
Qualitative research
I prepared a survey with Google Forms and distributed it among people in multiple age groups and occupations. The purpose was to determine the essential “pain points” of bus users when it comes to using the bus system.
Here is some summary from the user survey:
- 78% of people are using mobile apps for bus riding, and most of the people only use one app on their mobile phone
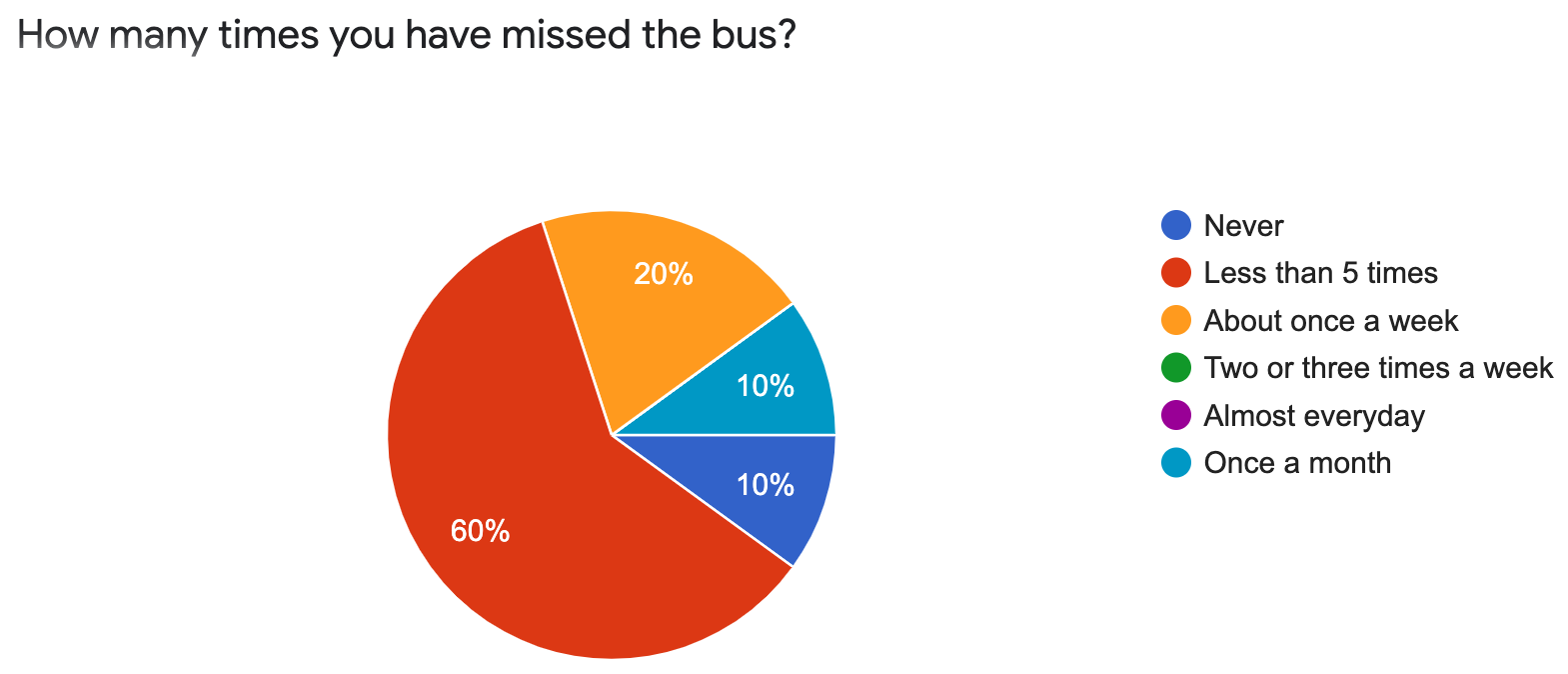
- most participants missed buses less than five times, but one-third of people got on the wrong bus almost once a week
- people want the future bus app to track where is their bus
Based on the user survey, I conducted user interviews with further questions to understand what they want. Some Quotes directly from users:
- “I had to wait for the bus on a cold and rainy day, and the bus came late.”
- “I waited for the bus for a long time, so I had to get an Uber to my class. Still, I was late, so the professor marked me as absent from that class.”
- “There were two buses at my bus station, and I did not look at the number, so I took the wrong bus. I found out that was the wrong one until I realized the direction bus was going the direction that I didn’t want.”
Redefining the Problem Statement
How might we help residences in the Chatham area have a reliable mobile app to choose the bus as their daily transportation?
User Persona

Nina
21 y/ o University Student
“I want to get everywhere on time, without costing so much. Right now, I am saving money for my next travel.”
Goals:
- No absent because late of class
- Finish university study
- Save money for next trip

Nathan
26 y/o Market Analysis
“I like to enjoy some view of the city after all-day working.”
Goals:
- Be on time for work everyday
- Easy to understand where is the bus
- Easy to find out how much long would I get on the bus
Once we identified the opportunity for a new music application and had research to back it up user stories were created to highlight the main features of the product and determine an MVP. The user stories were created in the Google sheets, then pulled into Figma and mapped to user flows.
After defining the persona, we created the user flows in order to understand the main pain points and attacked them.
The bus tracking application market is dominated by many recognizable names like Google and Apple Map services, however, the largest companies all cannot allow users make personalized setting through daily routines. Check out my full analysis to see how I identified a way to break into a competitive market.
Site Map

Visual Design
Visual Research
Before getting started with the visual design, I researched and created an inspiration board. The purpose was to learn about the visible world and gather inspiration from other transit apps that people love.

Mood board

Logo design
Logo development
As for the existing logo, the previous designer tried to make the logo have more connections with the animal cat. Although it is a good idea, I think the logo can’t communicate its usage or the system. After sketching, I chose three ideas to continue.

Old logo & New Logo

Wireframe
Sketching
This image was the first step to help me outline the app and visually imagine it.
Wireframe
This visual guide represents the skeletal framework of the app. It helped me arrange the interface elements while focusing on the functionality rather than its appearance. Moreover, the simplicity of wireframes allows me to test ideas without diving into the details quickly.

Prototype
Prototype 1.1

After all the previous design, countless iterations were made after communicating with peers, family, and friends. I was mainly focusing on arranging elements and making it easy and straightforward for users.

Outcomes and lessons
What did I learn?
Redesigning the app has been a challenging and rewarding journey. It was clear that the existing app needs many updates and makes it more useful for people who use the bus system. With the help of user research and user interview, I got a more in-depth look into bus riding in general and in the Chatham area. Finally, I faced the challenge of creating an engaging app from the user experience perspective and the visual perspective.
What are the next steps?
1. In-depth research about specific features
2. How to track the bus location
3. More usability test of the prototype with users
4. Improve user flow
5. A comprehensive business models
Future Features
Personal information: a user could manage the stations and routes. Also, users should be able to pay before the user gets on the bus.
News updates: Sometimes, bus lines change because of a lot of reasons. If users could get the information through their phone, it would save them a lot of time and energy.